Tkinter button: Виджеты Button, Label, Entry. Урок 2 курса «Tkinter»
Содержание
Виджеты Button, Label, Entry. Урок 2 курса «Tkinter»
В этом уроке рассмотрим подробнее три наиболее простых и популярных виджета GUI – кнопку, метку и однострочное текстовое поле. В tkinter объекты этих элементов интерфейса порождаются соответственно от классов Button, Label и Entry.
Свойства и методы виджетов бывают относительно общими, характерными для многих типов, а также частными, зачастую встречающимися только у какого-то одного класса. В любом случае список настраиваемых свойств велик. В этом курсе мы будем рассматривать только ключевые свойства и методы классов пакета tkinter.
В Tkinter существует три способа конфигурирования свойств виджетов:
- в момент создания объекта,
- с помощью метода
config, он жеconfigure, - путем обращения к свойству как к элементу словаря.
Button – кнопка
Самыми важными свойствами виджета класса Button являются text, с помощью которого устанавливается надпись на кнопке, и command для установки действия, то есть того, что будет происходить при нажатии на кнопку.
По умолчанию размер кнопки соответствует ширине и высоте текста, однако с помощью свойств width и height эти параметры можно изменить. Единицами измерения в данном случае являются знакоместа.
Такие свойства как bg, fg, activebackground и activeforeground определяют соответственно цвет фона и текста, цвет фона и текста во время нажатия и установки курсора мыши над кнопкой.
from tkinter import *
def change():
b1['text'] = "Изменено"
b1['bg'] = '#000000'
b1['activebackground'] = '#555555'
b1['fg'] = '#ffffff'
b1['activeforeground'] = '#ffffff'
root = Tk()
b1 = Button(text="Изменить",
width=15, height=3)
b1.config(command=change)
b1.pack()
root.mainloop()Здесь свойство command устанавливается с помощью метода config. Однако можно было сделать и так: b1['command'] = change. Вот так будет выглядеть кнопка после запуска программы и после нажатия на нее:
Label – метка
Виджет Label просто отображает текст в окне и служит в основном для информационных целей (вывод сообщений, подпись других элементов интерфейса). Свойства метки во многом схожи с таковыми у кнопки. Однако у меток нет опции
Свойства метки во многом схожи с таковыми у кнопки. Однако у меток нет опции command. Поэтому связать их с событием можно только с помощью метода bind.
На примере объекта типа Label рассмотрим свойство font – шрифт.
from tkinter import *
root = Tk()
l1 = Label(text="Машинное обучение",
font="Arial 32")
l2 = Label(text="Распознавание образов",
font=("Comic Sans MS",
24, "bold"))
l1.config(bd=20, bg='#ffaaaa')
l2.config(bd=20, bg='#aaffff')
l1.pack()
l2.pack()
root.mainloop()Значение шрифта можно передать как строку или как кортеж. Второй вариант удобен, если имя шрифта состоит из двух и более слов. После названия шрифта можно указать размер и стиль.
Также как font свойство bd есть не только у метки. С его помощью регулируется размер границ (единица измерения – пиксель):
Бывает, что метки и кнопки не присваивают переменным, если потом к ним в коде не приходится обращаться. Их создают от класса и сразу размещают:
Их создают от класса и сразу размещают:
from tkinter import *
def take():
lab['text'] = "Выдано"
root = Tk()
Label(text="Пункт выдачи").pack()
Button(text="Взять", command=take).pack()
lab = Label(width=10, height=1)
lab.pack()
root.mainloop()В данном примере только у одной метки есть связь с переменной, так как одно из ее свойств может быть изменено в процессе выполнения программы.
Entry – однострочное текстовое поле
Текстовые поля предназначены для ввода информации пользователем. Однако нередко также для вывода, если предполагается, что текст из них будет скопирован. Текстовые поля как элементы графического интерфейса бывают однострочными и многострочными. В tkinter вторым соответствует класс Text, который будет рассмотрен позже.
Свойства экземпляров Entry во многом схожи с двумя предыдущими виджетами. А вот методы – нет. Из текстового поля можно взять текст. За это действие отвечает метод get. В текстовое поле можно вставить текст методом
В текстовое поле можно вставить текст методом insert. Также можно удалить текст методом delete.
Метод insert принимает позицию, в которую надо вставлять текст, и сам текст.
Такой код
from tkinter import *
from datetime import datetime as dt
def insert_time():
t = dt.now().time()
e1.insert(0, t.strftime('%H:%M:%S '))
root = Tk()
e1 = Entry(width=50)
but = Button(text="Время",
command=insert_time)
e1.pack()
but.pack()
root.mainloop()приведет к тому, что после каждого нажатия на кнопку будет вставляться новое время пред уже существующей в поле строкой.
Если 0 в insert заменить на константу END, то вставляться будет в конец. Можно указать любое число-индекс знакоместа, тогда вставка будет производиться куда-либо в середину строки.
Метод delete принимает один или два аргумента. В первом случае удаляется один символ в указанной позиции. Во втором – срез между двумя указанными индексами, не включая последний. Если нужно полностью очистить поле, то первым аргументом должен быть 0, вторым –
Во втором – срез между двумя указанными индексами, не включая последний. Если нужно полностью очистить поле, то первым аргументом должен быть 0, вторым – END.
Практическая работа
Напишите программу, состоящую из семи кнопок, цвета которых соответствуют цветам радуги. При нажатии на ту или иную кнопку в текстовое поле должен вставляться код цвета, а в метку – название цвета.
Коды цветов в шестнадцатеричной кодировке: #ff0000 – красный, #ff7d00 – оранжевый, #ffff00 – желтый, #00ff00 – зеленый, #007dff – голубой, #0000ff – синий, #7d00ff – фиолетовый.
Примерно должно получиться так:
Для выравнивания строки по центру в текстовом поле используется свойство justify со значением CENTER.
Курс с примерами решений практических работ:
android-приложение,
pdf-версия.
Python | Кнопки
Кнопки
Последнее обновление: 13.05.2017
Тулкит tkinter содержит набор компонентов или виджетов, одним из которых является кнопка. Добавим кнопку в окно:
Добавим кнопку в окно:
from tkinter import *
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Hello")
btn.pack()
root.mainloop()
Для создания кнопки используется конструктор Button(). В этом конструкторе с помощью параметра text можно установить текст кнопки.
Чтобы сделать элемент видимым, у него вызывается метод pack(). В итоге вверху окна будет красоваться кнопка:
Каждый виджет, в том числе кнопка, имеет ряд атрибутов, которые влияют на ее визуализацию и которые мы можем настроить через конструктор:
from tkinter import *
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Hello", # текст кнопки
background="#555", # фоновый цвет кнопки
foreground="#ccc", # цвет текста
padx="20", # отступ от границ до содержимого по горизонтали
pady="8", # отступ от границ до содержимого по вертикали
font="16" # высота шрифта
)
btn. pack()
root.mainloop()
pack()
root.mainloop()
Параметры pady, padx, font принимают числовое значение, а параметры background и foreground получают шестнадцатеричное значение цвета.
Параметр font содержит определение шрифта.
Всего же конструктор Button может принимать следующие параметры:
Button (master, options)
Параметр master представляет ссылку на родительский контейнер. В случае выше это могло бы быть само графическое окно, и мы могли написать:
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(root, text="Hello")
btn.pack()
Однако если в коде создается одно окно, то кнопка и любой другой элемент уже по умолчанию размещаются в этом окне. Поэтому первый параметр мы можем опустить, как
в примерах выше. Если бы у нас в коде создавалось бы несколько окон, тогда мы могли бы передать в конструктор Button ссылку на нужное окно.
Второй параметр options представляет набор на самом деле набор параметров, которые мы можем установить по их имени:
activebackground: цвет кнопки, когда она находится в нажатом состоянии
activeforeground: цвет текста кнопки, когда она в нажатом состоянии
bd: толщина границы (по умолчанию 2)
bg/background: фоновый цвет кнопки
fg/foreground: цвет текста кнопки
font: шрифт текста, например,
font="Arial 14"— шрифт Arial высотой 14px,
илиfont=("Verdana", 13, "bold")— шрифт Verdana высотой 13px с выделением жирнымheight: высота кнопки
highlightcolor: цвет кнопки, когда она в фокусе
image: изображение на кнопке
justify: устанавливает выравнивание текста.
 Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
RIGHT — по правому краюpadx: отступ от границ кнопки до ее текста справа и слева
pady: отступ от границ кнопки до ее текста сверху и снизу
relief: определяет тип границы, может принимать значения SUNKEN, RAISED, GROOVE, RIDGE
state: устанавливает состояние кнопки, может принимать значения DISABLED, ACTIVE, NORMAL (по умолчанию)
text: устанавливает текст кнопки
textvariable: устанавливает привязку к элементу StringVar
underline: указывает на номер символа в тексте кнопки, который подчеркивается. По умолчанию значение -1, то есть никакой символ не подчеркивается
width: ширина кнопки
wraplength: при положительном значении строки текста будут переносится для вмещения в пространство кнопки
Обработка нажатия на кнопку
Для обработки нажатия на кнопку необходимо установить в конструкторе параметр command, присвоив ему ссылку на функцию, которая будет
срабатывать при нажатии:
from tkinter import *
clicks = 0
def click_button():
global clicks
clicks += 1
root. title("Clicks {}".format(clicks))
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Click Me", background="#555", foreground="#ccc",
padx="20", pady="8", font="16", command=click_button)
btn.pack()
root.mainloop()
title("Clicks {}".format(clicks))
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Click Me", background="#555", foreground="#ccc",
padx="20", pady="8", font="16", command=click_button)
btn.pack()
root.mainloop()
Здесь в качестве обработчика нажатия устанавливается функция click_button. В этой функции изменяется глобальная переменная clicks, которая хранит число кликов,
и ее значение выводится в заголовок окна. Таким образом, при каждом нажатии кнопки будет срабатывать функция click_button, и количество кликов будет увеличиваться:
Учебник Tkinter — Кнопка | Delft Stack
- Кнопка Tkinter
defaultопция - Обратный вызов команды кнопки Tkinter Button
Виджет кнопки Tkinter достаточно похож на виджет Tkinter Label. Он имеет почти те же опции, что и в метке, за исключением одной дополнительной опции по умолчанию. Подробнее об этом
Подробнее об этом default мы расскажем после одного основного примера с кнопкой.
Ниже вы можете сгенерировать две простейшие кнопки, используя демонстрационные коды.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
button1 = tk.Button(app, text="Python Label 1")
button2 = tk.Button(app, text="Python Label 2")
button1.pack(side=tk.LEFT)
button2.pack(side=tk.LEFT)
app.mainloop()
Окно с двумя кнопками, расположенными рядом друг с другом, показывается после того, как вы запустили коды.
Кнопка Tkinter
default опция
Опция по умолчанию в кнопке говорит о том, что кнопка является кнопкой по умолчанию в GUI, например, кнопкой, которая вызывается автоматически при нажатии пользователем кнопки входа или возврата.
Команда обратного вызова кнопки по умолчанию не создаётся автоматически. Необходимо создать вручную.
Необходимо создать вручную.
Обратный вызов команды кнопки Tkinter Button
Опция команда вызывает функцию обратного вызова при нажатии кнопки.
Состояние кнопки должно быть активным, когда включена опция “команда”, в противном случае обратный вызов не осуществляется.
Tkinter Button_command callback.py
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Button(app, text="0")
def change_label_number():
counter = int(str(labelExample['text']))
counter += 1
labelExample.config(text=str(counter))
buttonExample = tk.Button(app, text="Increase", width=30,
command=change_label_number)
buttonExample.pack()
labelExample.pack()
app.mainloop()
Она создает кнопку и виджет метки в главном окне. При каждом нажатии кнопки номер в тексте метки увеличивается на 1.
def change_label_number():
counter = int(str(labelExample['text']))
counter += 1
labelExample. config(text=str(counter))
config(text=str(counter))
Функция change_label_number вызывается при нажатии на кнопку. Она получает номер метки, а затем устанавливает метку, увеличенную на единицу.
buttonExample = tk.Button(app, text="Increase", width=30,
command=change_label_number)
Она строит привязку между кнопкой и функцией обратного вызова.
Имя функции в опциях кнопки не заключено в круглые скобки.
Функция обратного вызова команд для кнопок с аргументами
Вам нужен объект partial из functools, если вам нужно передать аргументы в функции обратного вызова. partial объекты — это вызываемые объекты с позиционными аргументами args и аргументами ключевых слов keywords.
Ниже приведен фрагмент кода, демонстрирующий, как использовать эту partial функцию в команде с кнопкой.
def change_label_number(num):
counter = int(str(labelExample['text']))
counter += num
labelExample. config(text=str(counter))
buttonExample = tk.Button(app, text="Increase", width=30,
command=partial(change_label_number, 2))
config(text=str(counter))
buttonExample = tk.Button(app, text="Increase", width=30,
command=partial(change_label_number, 2))
Введение в Tkinter / Хабр
Всем доброго времени суток!
Tkinter – это кроссплатформенная библиотека для разработки графического интерфейса на языке Python (начиная с Python 3.0 переименована в tkinter). Tkinter расшифровывается как Tk interface, и является интерфейсом к Tcl/Tk.
Tkinter входит в стандартный дистрибутив Python.
Весь код в этой статье написан для Python 2.x.
Чтобы убедиться, что Tkinter установлен и работает, воспользуемся стандартной функцией Tkinter _test():
import Tkinter
Tkinter._test()После выполнения данного кода должно появиться следующее окно:
Отлично, теперь можно приступать к написанию нескольких простых программ для демонстрации основных принципов Tkinter.
Hello world
Конечно, куда же без него. Первым делом нам нужно создать главное окно, написав
Первым делом нам нужно создать главное окно, написав
from Tkinter import *
root = Tk()Да-да, всего одна строка, это вам не WinAPI (=. Теперь создадим кнопку, при нажатии на которую будет выводиться текст в консоль:
def Hello(event):
print "Yet another hello world"
btn = Button(root, #родительское окно
text="Click me", #надпись на кнопке
width=30,height=5, #ширина и высота
bg="white",fg="black") #цвет фона и надписи
btn.bind("<Button-1>", Hello) #при нажатии ЛКМ на кнопку вызывается функция Hello
btn.pack() #расположить кнопку на главном окне
root.mainloop() Всё просто, не так ли? Создаём экземпляр класса Button, указываем родителя и при желании список параметров. Есть еще немало параметров, таких как шрифт, толщина рамки и т.д.
Затем привязываем к нажатию на кнопку событие (можно привязать несколько разных событий в зависимости, например, от того, какой кнопкой мыши был нажат наш btn.
mainloop() запускает цикл обработки событий; пока мы не вызовем эту функцию, наше окно не будет реагировать на внешние раздражители.
Упаковщики
Функция pack() — это так называемый упаковщик, или менеджер расположения. Он отвечает за то, как виджеты будут располагаться на главном окне. Для каждого виджета нужно вызвать метод упаковщика, иначе он не будет отображён. Всего упаковщиков три:
pack(). Автоматически размещает виджеты в родительском окне. Имеет параметры side, fill, expand. Пример:
from Tkinter import *
root = Tk()
Button(root, text = '1').pack(side = 'left')
Button(root, text = '2').pack(side = 'top')
Button(root, text = '3').pack(side = 'right')
Button(root, text = '4').pack(side = 'bottom')
Button(root, text = '5').pack(fill = 'both')
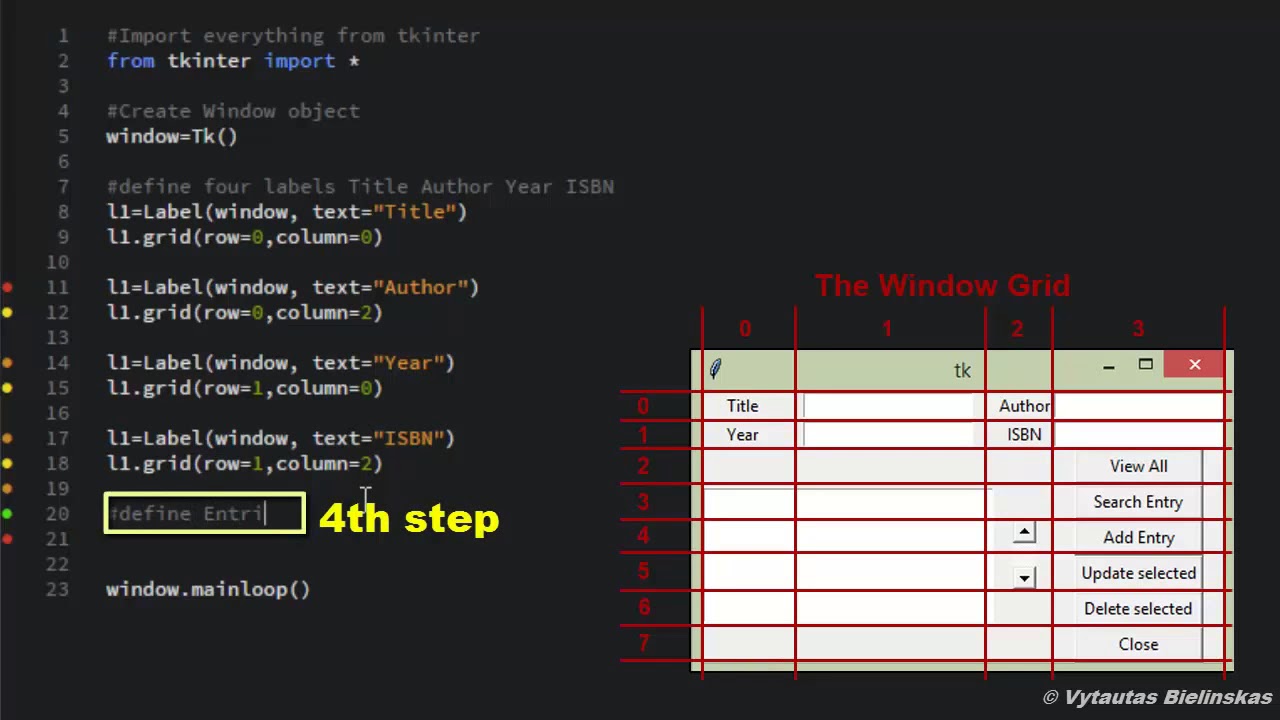
root.mainloop()grid(). Размещает виджеты на сетке. Основные параметры: row/column – строка/столбец в сетке, rowspan/columnspan – сколько строк/столбцов занимает виджет. Пример:
Пример:
from Tkinter import *
root = Tk()
Button(root, text = '1').grid(row = 1, column = 1)
Button(root, text = '2').grid(row = 1, column = 2)
Button(root, text = '__3__').grid(row = 2, column = 1, columnspan = 2)
root.mainloop()place(). Позволяет размещать виджеты в указанных координатах с указанными размерами.
Основные параметры: x, y, width, height. Пример:
from Tkinter import *
root = Tk()
Button(root, text = '1').place(x = 10, y = 10, width = 30)
Button(root, text = '2').place(x = 45, y = 20, height = 15)
Button(root, text = '__3__').place(x = 20, y = 40)
root.mainloop()Теперь для демонстрации других возможностей Tkinter, напишем простейший
Текстовый редактор
Без лишних слов приведу код:
from Tkinter import *
import tkFileDialog
def Quit(ev):
global root
root.destroy()
def LoadFile(ev):
fn = tkFileDialog.Open(root, filetypes = [('*.txt files', '. txt')]).show()
if fn == '':
return
textbox.delete('1.0', 'end')
textbox.insert('1.0', open(fn, 'rt').read())
def SaveFile(ev):
fn = tkFileDialog.SaveAs(root, filetypes = [('*.txt files', '.txt')]).show()
if fn == '':
return
if not fn.endswith(".txt"):
fn+=".txt"
open(fn, 'wt').write(textbox.get('1.0', 'end'))
root = Tk()
panelFrame = Frame(root, height = 60, bg = 'gray')
textFrame = Frame(root, height = 340, width = 600)
panelFrame.pack(side = 'top', fill = 'x')
textFrame.pack(side = 'bottom', fill = 'both', expand = 1)
textbox = Text(textFrame, font='Arial 14', wrap='word')
scrollbar = Scrollbar(textFrame)
scrollbar['command'] = textbox.yview
textbox['yscrollcommand'] = scrollbar.set
textbox.pack(side = 'left', fill = 'both', expand = 1)
scrollbar.pack(side = 'right', fill = 'y')
loadBtn = Button(panelFrame, text = 'Load')
saveBtn = Button(panelFrame, text = 'Save')
quitBtn = Button(panelFrame, text = 'Quit')
loadBtn.bind("<Button-1>", LoadFile)
saveBtn.
txt')]).show()
if fn == '':
return
textbox.delete('1.0', 'end')
textbox.insert('1.0', open(fn, 'rt').read())
def SaveFile(ev):
fn = tkFileDialog.SaveAs(root, filetypes = [('*.txt files', '.txt')]).show()
if fn == '':
return
if not fn.endswith(".txt"):
fn+=".txt"
open(fn, 'wt').write(textbox.get('1.0', 'end'))
root = Tk()
panelFrame = Frame(root, height = 60, bg = 'gray')
textFrame = Frame(root, height = 340, width = 600)
panelFrame.pack(side = 'top', fill = 'x')
textFrame.pack(side = 'bottom', fill = 'both', expand = 1)
textbox = Text(textFrame, font='Arial 14', wrap='word')
scrollbar = Scrollbar(textFrame)
scrollbar['command'] = textbox.yview
textbox['yscrollcommand'] = scrollbar.set
textbox.pack(side = 'left', fill = 'both', expand = 1)
scrollbar.pack(side = 'right', fill = 'y')
loadBtn = Button(panelFrame, text = 'Load')
saveBtn = Button(panelFrame, text = 'Save')
quitBtn = Button(panelFrame, text = 'Quit')
loadBtn.bind("<Button-1>", LoadFile)
saveBtn. bind("<Button-1>", SaveFile)
quitBtn.bind("<Button-1>", Quit)
loadBtn.place(x = 10, y = 10, width = 40, height = 40)
saveBtn.place(x = 60, y = 10, width = 40, height = 40)
quitBtn.place(x = 110, y = 10, width = 40, height = 40)
root.mainloop()
bind("<Button-1>", SaveFile)
quitBtn.bind("<Button-1>", Quit)
loadBtn.place(x = 10, y = 10, width = 40, height = 40)
saveBtn.place(x = 60, y = 10, width = 40, height = 40)
quitBtn.place(x = 110, y = 10, width = 40, height = 40)
root.mainloop()Здесь есть несколько новых моментов.
Во-первых, мы подключили модуль tkFileDialog для диалогов открытия/закрытия файла. Использовать их просто: нужно создать объект типа Open или SaveAs, при желании задав параметр filetypes, и вызвать его метод show(). Метод вернёт строку с именем файла или пустую строку, если пользователь просто закрыл диалог.
Во-вторых, мы создали два фрейма. Фрейм предназначен для группировки других виджетов. Один содержит управляющие кнопки, а другой — поле для ввода текста и полосу прокрутки.
Это сделано, чтобы textbox не налезал на кнопки и всегда был максимального размера.
В-третьих, появился виджет Text. Мы его создали с параметром wrap=’word’, чтобы текст переносился по словам. Основные методы Text: get, insert, delete. Get и delete принимают начальный и конечный индексы. Индекс — это строка вида ‘x.y’, где x — номер символа в строке, а y — номер строки, причём символы нумеруются с 1, а строки — с 0. То есть на самое начала текста указывает индекс ‘1.0’. Для обозначения конца текста есть индекс ‘end’. Также допустимы конструкции вида ‘1.end’.
Основные методы Text: get, insert, delete. Get и delete принимают начальный и конечный индексы. Индекс — это строка вида ‘x.y’, где x — номер символа в строке, а y — номер строки, причём символы нумеруются с 1, а строки — с 0. То есть на самое начала текста указывает индекс ‘1.0’. Для обозначения конца текста есть индекс ‘end’. Также допустимы конструкции вида ‘1.end’.
B в-четвёртых, мы создали полосу прокрутки (Scrollbar). После создания её нужно связать с нужным виджетом, в данном случае, с textbox. Связывание двустороннее:
scrollbar['command'] = textbox.yview
textbox['yscrollcommand'] = scrollbar.setВот и всё. Tkinter – это, безусловно, мощная и удобная библиотека. Мы осветили не все её возможности, остальные — тема дальнейших статей.
Полезные ссылки:
http://ru.wikiversity.org
http://www.pythonware.com/
tkinter Button
Виджет, кнопка
- class
tkinter.Button(**kwargs) background —
str, цвет фонаbg —
str, цвет фонаcommand — ссылка на функцию обработчика
compound
default
fg —
str, цвет текстаheight —
int, высота виджета, количесвто строк — для обычной кнопки, пиксели — для кнопки картинкиimage — кнопка-картинка
overrelief
state — константа Состояния
text —
str, текст надписи на кнопкеwidth —
str, ширина виджета, количесвто символов — для обычной кнопки, пиксели — для кнопки картинки
button = Button( master, text="some text", command=lambda: pass, image=PhotoImage(), )button = Button(master) button["text"] = "Some text" button.
 bind("<Button-1>", lambda event: pass)
bind("<Button-1>", lambda event: pass)
-
bind(event_name, callback) Создает обработчик события для виджета
event_name —
str, название событияcallback — функция обработчик
button.bind('<Button-1>', lambda event: pass)
-
flash() Вспышка кнопки, чередование активной и нормальной цветов.
-
invoke() Возвращает результат работы обработчика кнопки
-
pack(**kwargs) Один из менеджеров расположения, распологает виджеты один за другим.
after —
Widget, расположить виджет после указанногоanchor — константа Расположения (точнее)
before —
Widget, расположить виджет перед указаннымcnf — словарь
expand — константа Булевые, растягивать виджет при изменении окна
- fill — константа Заполнения родителя
BOTH — По всем направлениям
None — Без заполнения
X — По горизонтали
Y — По верикали
in —
Widgetin_ —
Widgetipadx — отступ виджета по горизонтали
ipady — отступ виджета по вертикали
padx — внутренний отступ виджета по горизонтали
pady — внутренний отступ виджета по вертикали
side — константа Расположения на родителе
tkinter. LEFT
LEFTtkinter.RIGHT
5 типов кнопок в tkinter и пример структуры приложения ~ PythonRu
Скачайте код уроков с GitLab: https://gitlab.com/PythonRu/tkinter-uroki
Структурирование приложения Tkinter
Одно из главных преимуществ создания приложения с Tkinter в том, что с его помощью очень просто настроить интерфейс всего в несколько строк. И если программа становится сложнее, то и сложнее логически разделять ее на части, а организованная структура помогает сохранять код в чистом виде.
Простой пример
Возьмем в качестве примера следующую программу:
btn = Button(root, text="Нажми!")
btn.config(command=lambda: print("Привет, Tkinter!"))
btn.pack(padx=120, pady=30)
root.title("Мое приложение Tkinter")
root.mainloop()Она создает окно с кнопкой, которая выводит
Привет, Tkinter!каждый раз при нажатии.Кнопка расположена с внутренним отступом 120px по горизонтальной оси и 30px – по вертикальной. Последняя строка запускает основной цикл, который обрабатывает все пользовательские события и обновляет интерфейс до закрытия основного окна.
Программу можно запустить, чтобы убедиться, что она работает. Все переменные определяются в глобальном пространстве имен, и чем больше виджетов добавляется, тем сложнее разобраться в том, какие части они используют.
Wildcard-импорты (
from … import *) считаются плохой практикой, поскольку они загрязняют глобальное пространство имен. Здесь они используются для иллюстрации анти-паттерна, который часто встречается в примерах онлайн.Эти проблемы настройки решаются с помощью базовых техник объектно-ориентированного программирования, что считается хорошей практикой для любых типов программ на Python.
Правильный пример
Чтобы улучшить модуль простой программы, стоит определить несколько классов, которые станут обертками вокруг глобальных переменных:
class App(tk.
Tk):
def __init__(self):
super().__init__()
self.btn = tk.Button(self, text="Нажми!",
command=self.say_hello)
self.btn.pack(padx=120, pady=30)def say_hello(self):
print("Привет, Tkinter!")if __name__ == "__main__":
app = App()
app.title("Мое приложение Tkinter")
app.mainloop()Теперь каждая переменная хранится в конкретной области видимости, включая функцию
command, которая находится в отдельном методе.Как работает это приложение?
Во-первых нужно заменить wildcard-импорт на импорт в формате
import … asдля лучшего контроля над глобальным пространством имен.Затем класс
Appопределяется как подклассTk, который теперь ссылается на пространство именtk. Для правильной инициализации базового класса, вызывается метод__init__()классаTkс помощью встроенной функцииsuper().За это отвечают следующие строки:
def __init__(self):
super().__init__()
# ...Теперь есть ссылка на экземпляр
Appс переменнойself. Так что виджет кнопки будет добавлен как атрибут класса.Это может казаться излишним для такой простой программы, но подобный рефакторинг помогает работать с каждой отдельной частью. Создание кнопки отделено от обратного вызова, которые исполняется при нажатии. А генерация приложения перемещена в
if __name__ == "main", что является стандартной практикой для исполняемых скриптов в Python.Такой же принцип будет использовать в примерах и дальше, поэтому его можно взять как шаблон-стартовая точка для крупных приложений.
Дополнение о структуре приложения
Класс
Tkвынесен в отдельный класс в примере, но распространенной практикой считается выделять так же другие классы виджетов.Это делается для воссоздания тех же инструкций, которые были до рефакторинга.
Однако может быть более удобно разделять классы
FrameилиToplevelособенно для больших программ, где, например, есть несколько окон. Это все потому что у приложения Tkinter должен быть один экземплярTk, а система создает их автоматически при создании экземпляра виджета до создания экземпляра самогоTk.Помните, что это не влияет на структуру класса
App, поскольку у всех классов виджетов есть методmainloop, который запускает основной циклTk.Работа с кнопками
Виджеты кнопок представляют собой кликабельные элементы графического интерфейса приложений. Они обычно используют текст или изображение, указывающие на то, какое действие будет выполнено при нажатии. Tkinter позволяет легко настраивать их функциональность с помощью стандартных настроек класса виджета
Button.Как создать кнопку
Следующий блок содержит кнопку с изображением, которая выключается при нажатии, а также список кнопок с разными типами анимации после нажатия:
RELIEFS = [tk.SUNKEN, tk.RAISED, tk.GROOVE, tk.RIDGE, tk.FLAT]
class ButtonsApp(tk.Tk):
def __init__(self):
super().__init__()
self.img = tk.PhotoImage(file="python.gif")
self.btn = tk.Button(self, text="Кнопка с изображением",
image=self.img, compound=tk.LEFT,
command=self.disable_btn)
self.btns = [self.create_btn(r) for r in RELIEFS]
self.btn.pack()
for btn in self.btns:
btn.pack(padx=10, pady=10, side=tk.LEFT)def create_btn(self, relief):
return tk.Button(self, text=relief, relief=relief)def disable_btn(self):
self.btn.config(state=tk.DISABLED)if __name__ == "__main__":
app = ButtonsApp()
app.mainloop()Цель программы — показать разные варианты настройки, которые могут быть использованы при создании виджета кнопки.
После выполнения кода выше, возвращается следующее:
Простейший способ создания экземпляра
Button— использование параметраtextдля настройки метки кнопки иcommand, который ссылается на вызываемую функцию при нажатии кнопки.В этом примере также добавляется
PhotoImageс помощью параметраimage, который имеет приоритет над строкойtext. Этот параметр используется для объединения изображения и текста на одной кнопке, определяя местоположение, где будет находиться картинка. Он принимает следующие константы: CENTER, BOTTOM, LEFT, RIGHT и TOP.Второй ряд кнопок создается с помощью сгенерированного списка и списка значений
RELIEF. Метка каждой кнопки соответствует константе, так что можно заметить разницу во внешнем виде.Для сохранения ссылки на экземпляр
PhotoImageиспользовался атрибут, хотя его и нет вне метода__init__.Причина в том, что изображения удаляются при сборке мусора. Это и происходит, если объявить их в качестве локальных переменных.
Для избежания этого нужно помнить о сохранении ссылки на каждый объект
PhotoImageдо тех пор, пока окно, где он показывается, не закрыто.Следующий урок: Работа с текстом (в разработке)
Как передать аргументы команде Button в Tkinter?
Допустим, у меня есть графический интерфейс:
import tkinter as tk root = tk.Tk() btn = tk.Button(root, text="Press") btn.pack() root.mainloop()Посмотрите, что при
btnнажатии он вызывает свою собственную функцию, которая очень похожаbutton_press_handleна следующий пример:def button_press_handle(callback=None): if callback: callback() # Where exactly the method assigned to btn['command'] is being callledс участием:
button_press_handle(btn['command'])Вы можете просто подумать, что
commandопция должна быть установлена как ссылка на метод, который мы хотим вызвать, какcallbackвbutton_press_handle.Без аргументов
Поэтому, если я хочу
btn['command'] = print # default to print is new lineОбратите особое внимание на отсутствие в
()сС аргументом (ами)
Теперь, если бы я также хотел передать аргументы методу, который я хочу вызывать при нажатии кнопки, я мог бы использовать анонимные функции, которые могут быть созданы с помощью оператора lambda , в данном случае для
btn['command'] = lambda arg1="Hello", arg2=" ", arg3="World!" : print(arg1 + arg2 + arg3)Без аргументов
Вы также можете добиться этого, используя
lambdaутверждение, но это считается плохой практикой, и поэтому я не буду его здесь включать.Хорошей практикой является определение отдельного метода,
multiple_methodsкоторый вызывает требуемые методы, а затем устанавливает его в качестве обратного вызова для нажатия кнопки:def multiple_methods(): print("Vicariously") # the first inner callback print("I") # another inner callbackС аргументом (ами)
Чтобы передать аргумент (ы) методу, который вызывает другие методы, снова используйте
lambdaоператор, но сначала:def multiple_methods(*args, **kwargs): print(args[0]) # the first inner callback print(kwargs['opt1']) # another inner callbackи затем установите:
btn['command'] = lambda arg="live", kw="as the" : a_new_method(arg, opt1=kw)Также обратите внимание , что в дальнейшем
callbackможет на самом деле неreturnпотому , что это только называется внутриbutton_press_handleсcallback()в противоположностьreturn callback().Это делает,
returnно не где-нибудь за пределами этой функции. Таким образом, вы должны скорее изменить объект (ы), которые доступны в текущей области.Ниже приведен пример вызова метода, который изменяет
btnтекст при каждом нажатии кнопки:import tkinter as tk i = 0 def text_mod(): global i, btn # btn can be omitted but not sure if should be txt = ("Vicariously", "I", "live", "as", "the", "whole", "world", "dies") btn['text'] = txt[i] # the global object that is modified i = (i + 1) % len(txt) # another global object that gets modified root = tk.Tk() btn = tk.Button(root, text="My Button") btn['command'] = text_mod btn.pack(fill='both', expand=True) root.mainloop()Зеркало
Программирование графического интерфейса пользователя
с помощью Python: кнопки в Tkinter
Предыдущая глава: Виджет сообщения
Следующая глава: Классы переменныхТкинтер
Кнопки Tkinter
Виджет Button — это стандартный виджет Tkinter, который используется для различных типов кнопок.
Кнопка — это виджет, который предназначен для взаимодействия пользователя, т.е. если кнопка
нажатие щелчком мыши может запускать какое-то действие. Они также могут содержать текст и изображения, например ярлыки.
В то время как метки могут отображать текст с использованием различных шрифтов, кнопка может отображать текст только одним шрифтом.В
текст кнопки может занимать более одной строки.Функция или метод Python могут быть связаны с кнопкой. Эта функция или метод будут выполнены,
если кнопка каким-то образом нажата.Пример для класса кнопок
Следующий скрипт определяет две кнопки: одну для выхода из приложения, а другую для действия,
т.е. печать текста «Tkinter прост в использовании!» на терминале.импортировать tkinter как tk def write_slogan (): print («Tkinter прост в использовании!») корень = тк.Тк () frame = tk.Frame (корень) frame.pack () button = tk.Button (рамка, text = "ВЫЙТИ", fg = "красный", команда = выйти) button.pack (сторона = tk.LEFT) слоган = tk.Button (рамка, text = "Привет", command = write_slogan) slogan.pack (side = tk.LEFT) root.mainloop ()
Результат предыдущего примера выглядит так:
Динамическое содержимое этикетки
В следующем скрипте показан пример, в котором метка динамически увеличивается на 1.
пока не будет нажата кнопка остановки:импортировать tkinter как tk counter = 0 def counter_label (метка): counter = 0 def count (): глобальный счетчик счетчик + = 1 метка.config (текст = str (счетчик)) label.after (1000, количество) считать() корень = tk.Tk () root.title ("Считаем секунды") label = tk.Label (root, fg = "темно-зеленый") label.pack () counter_label (метка) button = tk.Button (root, text = 'Stop', ширина = 25, command = root.destroy) button.pack () root.mainloop ()Результат предыдущего примера выглядит так:
activebackground | Цвет фона при кнопка находится под курсором.  |
активный передний план | Цвет переднего плана, когда кнопка находится под курсором. |
анкер | Где текст расположен на кнопке. Видеть Раздел 5.5, «Якоря». Например, anchor = tk.NE поместит текст вправый верхний угол кнопки. |
bd или ширина границы | Ширина границы по внешней стороне кнопка; см. Раздел 5.1, «Размеры». В по умолчанию — два пикселя. |
bg или фон | Нормальный цвет фона. |
растровое изображение | Имя одного из стандартных растровых изображений для отображения на кнопка (вместо текста). |
команда | Функция или метод, вызываемый, когда кнопка щелкнул. |
курсор | Выбирает курсор чтобы отображаться при наведении указателя мыши на кнопку. |
по умолчанию | т.к. ОБЫЧНЫЙ по умолчанию; используйте tk. ВЫКЛЮЧЕНО , если кнопка должна быть изначальноотключен (неактивен, не реагирует на мышь щелчков). |
инвалиды переднего плана | Используемый цвет переднего плана когда кнопка отключена.  |
fg или передний план | Нормальный цвет переднего плана (текста). |
шрифт | Используемый шрифт текста для метки кнопки. |
высота | Высота кнопки в текстовых строках (для текстовых кнопок) или пикселей (для изображений). |
основной фон | Цвет фокуса выделите, когда у виджета нет фокуса. |
цвет подсветки | Цвет выделение фокуса, когда виджет находится в фокусе.  |
толщина подсветки | Толщина фокуса выделять. |
изображение | Изображение для отображения на кнопке (вместо текста). |
оправдать | Как отобразить несколько строк текста: tk.LEFT для выравнивания каждой строки по левому краю; тк.ЦЕНТР центрировать их; или т.к. ПРАВО напо правому краю. |
перепуск | Стиль рельефа, который будет использоваться при включенной мыши кнопка; Рельеф по умолчанию — т.. См. Раздел 5.6, «Стили рельефа». |
padx | Дополнительный отступ слева и справа от текста.Видеть Раздел 5.1, «Размеры» для возможных значения для заполнения. |
пады | Дополнительный отступ над и под текстом. |
рельеф | Задает тип рельефа для кнопки (см. Раздел 5.6, «Стили рельефа»). Рельеф по умолчанию — т.н. RAISED . |
повторная задержка | См. Repeatinterval ниже. |
интервал повтора | Обычно кнопка срабатывает только один раз, когда пользователь отпускает кнопку мыши.  Если ты хочешь кнопку Если ты хочешь кнопкустрелять через равные промежутки времени, пока мышь удерживается нажатой, установите для этого параметра количество миллисекунды, которые будут использоваться между повторами, и установить Repeatdelay на количествомиллисекунды, чтобы подождать, прежде чем начать повторение.Например, если вы укажете « repeatdelay = 500, repeatatinterval = 100 », кнопка сработает через полсекунды,и каждую десятую долю секунды после этого, пока пользователь отпускает кнопку мыши. Если пользователь не удерживайте кнопку мыши нажатой не менее повторять задержку миллисекунды, кнопка будетогонь нормально. |
состояние | Установите эту опцию на тк.ОТКЛЮЧЕНО до сероговыключить кнопку и сделать ее невосприимчивой.  Имеет Имеетзначение tk.ACTIVE при наведении мышкиЭто. По умолчанию — tk. НОРМАЛЬНОЕ . |
Takefocus | Обычно фокус клавиатуры посещает кнопки (см. Раздел 53, «Фокус: маршрутизация ввода с клавиатуры») и пробел действует как то же самое щелчком мыши, «толкая» кнопка.Можно установить на takefocus параметр на ноль, чтобы предотвратить посещение объекта фокусом кнопка. |
текст | Текст, отображаемый на кнопке. Использовать внутренний новые строки для отображения нескольких текстовых строк. |
текстовая переменная | Экземпляр StringVar () , то естьсвязанный с текстом на этой кнопке.  Если Еслипеременная изменена, новое значение будет отображается на кнопке. См. Раздел 52, «Управляющие переменные: значения, стоящие за виджетами». |
подчеркнутый | По умолчанию -1 , что означает, что нетсимвол текста на кнопке будет подчеркнуто. Если неотрицательный, соответствующий текст будет подчеркнут. Например, подчеркивание = 1 подчеркнет второесимвол текста кнопки. |
ширина | Ширина кнопки в буквах (при отображении текста) или пикселей (если отображается изображение). |
длина обертки | Если это значение установлено на положительное число, текст линии будут обернуты, чтобы соответствовать этой длине. Возможные значения см. В разделе 5.1, «Размеры». |
Кнопка Python Tkinter — как использовать
В этом руководстве по Python мы узнаем о кнопке Python tkinter .Также мы увидим эти темы.
- Команда кнопки Python Tkinter
- Стили кнопки Python Tkinter
- Положение кнопки Python Tkinter
- Размер кнопки Python Tkinter
- Цвет кнопки Python Tkinter
- Форма кнопки Python Tkinter
- Изображение кнопки Python Tkinter
- Кнопка аргументов Python Tkinter
- Атрибуты кнопки Python Tkinter
- Кнопка Python Tkinter выделена серым цветом
Кнопка Tkinter
Команда кнопки Tkinter
- Виджет кнопки используется для размещения кнопки на экране.
- Кнопка содержит функцию, которая срабатывает при нажатии.
Синтаксис:
В этом синтаксисе ws является ведущим, вместо текста вы можете указать назначение кнопки. Функция или метод должны быть переданы как команда.
Кнопка (ws, text = "любой текст", command = function / method) .pack () . Код:
.
В этом есть кнопка подписки. Когда пользователь нажимает на эту кнопку, появляется окно сообщения с благодарностью.
из tkinter import *
из окна сообщений импорта tkinter
ws = Tk ()
ws.title ('PythonGuides')
def subscribe ():
return messagebox.showinfo ('PythonGuides', 'Благодарю за подписку!')
Кнопка (ws, text = "Subscribe", command = subscribe) .pack (pady = 20)
ws.mainloop () Выход:
Как вы можете видеть на следующем экране вывода. Как только пользователь нажимает кнопку подписки, он получает приглашение. Если вы хотите вызвать функцию только один раз, добавьте () после вызова функции.Как в этом примере command = subscribe ()
кнопка python tkinter
Вам также могут понравиться Python Tkinter Title и BMI Calculator с использованием Python Tkinter.
Стили кнопки Tkinter
- Стиль используется для улучшения внешнего вида кнопок
- Он предоставляет широкий спектр функций, таких как фон, передний план, шрифт и т. Д.
- Разработчик может подготовить шаблон для проектирования кнопки
- и, используя стиль, он может быть реализован на все кнопки
- , вы можете применить изменения к одной кнопке или нескольким кнопкам
Код:
из tkinter import *
из tkinter.ttk import *
ws = Tk ()
ws.title ('PythonGuides')
ws.geometry ('200x200')
st = Стиль ()
st.configure ('W.TButton', background = '# 345', foreground = 'black', font = ('Arial', 14))
Кнопка (ws, text = 'Smash Me' ,, command = None) .pack ()
ws.mainloop ()
Выход:
Этот вывод реализован с использованием стиля.
Стили кнопок Tkinter
Положение кнопки Tkinter
- Есть 3 менеджера компоновки: Pack, Grid, Place .
- Пакет используется для выравнивания виджета по центру кадра.
- Сетка использует метод строк и столбцов для размещения виджетов.
- Place используется для размещения виджета в любом скоординированном виде, представленном как x & y
Синтаксис:
Кнопка (ws, text = "любой текст", command = function / method) .pack ()
Кнопка (ws, text = "любой текст", команда = функция / метод) .grid (строка = значение, столбец = значение)
Кнопка (ws, text = "любой текст", command = функция / метод) .place (x = значение, y = значение)
Код с использованием упаковки:
из tkinter import *
ws = Tk ()
ws.title ("PythonGuide")
ws.geometry ('200x250')
Кнопка (ws, text = "Click", command = None) .pack ()
ws.mainloop () Выход:
В этом выходном документе pack используется для размещения кнопки. Pack выравнивает виджет по центру. Поэтому при изменении размера экрана на втором изображении кнопка остается в центральном положении.
Позиционирование кнопок с помощью пакета
Код с использованием сетки :
из tkinter import *
ws = Tk ()
ws.title ("PythonGuide")
ws.геометрия ('200x250')
Кнопка (ws, text = "Click", command = None) .grid (row = 0, column = 0)
ws.mainloop () Выход:
В этих выходных данных вы можете видеть, что кнопка расположена в строке 0 и столбце 0, что означает верхнюю левую сторону. В сетке кнопка остается на своем месте даже при изменении размера окна.
Положение кнопки Tkinter
Код по месту:
из tkinter import *
ws = Tk ()
ws.title ("PythonGuide")
ws.geometry ('200x250')
Кнопка (ws, text = "Click", command = None).место (x = 20, y = 20)
ws.mainloop () Выход:
В этом выводе кнопки позиционируются с использованием места. Место обеспечивает максимальный контроль. Как вы можете видеть, 2 кнопки расположены в разных положениях, но поскольку размер экрана меньше, чем положение второй кнопки, он не появляется. Но когда экран растягивается, он начинает появляться.
Tkinter Размер кнопки
- Простое изменение размера кнопки означает увеличение или уменьшение ширины и высоты виджета кнопки.
- Это легко сделать с помощью ключевых слов ширина и высота .
Код:
из tkinter import *
ws = Tk ()
ws.title ('PythonGuides')
ws.geometry ('200x200')
Кнопка (ws, text = 'Smash Me!', Height = 10, width = 20) .pack (pady = 10)
ws.mainloop () Выход:
В этом выводе размер кнопки увеличен по сравнению с обычным. Стандартный размер кнопки указан в разделе выше.В этом случае высота и ширина кнопки были увеличены.
Размер кнопки Tkinter
Цвет кнопки Tkinter
- Цвет играет важную роль в том, чтобы приложение выглядело привлекательно и бросалось в глаза.
- Пуговицы также можно покрасить в любой цвет.
- есть 2 секции, которые нужно раскрасить.
- первый — фон кнопки, второй — цвет шрифта
- bg Ключевое слово используется для рисования фона
- fg Ключевое слово используется для раскрашивания шрифта.
Код:
из tkinter import *
ws = Tk ()
ws.title ('PythonGuides')
ws.geometry ('200x200')
Button (ws, text = 'Smash Me!', Height = 10, width = 20, bg = '# 567', fg = 'White'). Pack (pady = 10).
ws.mainloop () Выход:
В этом выводе фон был окрашен в синий цвет, а цвет шрифта — белый. слово и шестнадцатеричный код приемлемы.
Цвет кнопки Tkinter
Форма кнопки Tkinter
- Форма относится к применению формы на кнопке
- Фигуры могут быть прямоугольными, овальными, круговыми и т. Д.
- Формы не поддерживаются в tkinter
- Вы не можете создать кнопку с закругленными углами непосредственно из виджета.
- для этого вам понадобится закругленное изображение.
- А затем уменьшите ширину границы до 0.
- Чтобы увидеть демонстрацию, обратитесь к разделу изображения Tkinter
Изображение кнопки Tkinter
- Изображения улучшают внешний вид приложения
- для применения изображения на кнопке мы используем image ключевое слово
Код:
из tkinter import *
ws = Tk ()
ws.название ('PythonGuides')
ws.geometry ('300x200')
dwnd = PhotoImage (file = 'download.png')
Кнопка (ws, image = dwnd, command = None) .pack (pady = 10)
ws.mainloop () Выход:
В этом выводе изображение кнопки «Загрузить» применяется к виджету кнопки. И это кликабельно, что означает, что это кнопка. Но у этого есть фон кнопки. Чтобы удалить границу кнопки, установите borderwidth = 0. На следующем изображении вы можете видеть, что на нем нет границы.
Изображение кнопки с фоном
Изображение кнопки без фона
Аргументы команды кнопки Tkinter
- Аргумент командной кнопки относится к предоставлению ввода в командной кнопке
- В калькуляторе код принимает ключевой аргумент через команду кнопки.
- Аналогично напишем код, который будет отправлять число в функцию
Код:
из tkinter import *
ws = Tk ()
ws.title ('PythonGuides')
ws.geometry ('200x200')
ep = ''
def keyLog (k):
глобальный ep
ep = ep + str (k)
actn.set (эп)
actn = StringVar ()
Запись (ws, textvariable = actn) .pack ()
one_Btn = Кнопка (ws, text = '1', command = lambda: keyLog (1), padx = 5, pady = 5)
two_Btn = Кнопка (ws, text = '2', command = lambda: keyLog (2), padx = 5, pady = 5)
three_Btn = Кнопка (ws, text = '3', command = lambda: keyLog (3), padx = 5, pady = 5)
one_Btn.пакет()
two_Btn.pack ()
three_Btn.pack ()
ws.mainloop () Выход:
Итак, в этом выводе аргумент в виде имени ключа, т.е. 1, 2 или 3 передаются функции, в которой эти числа печатаются в поле ввода.
Аргументы команды кнопки Tkinter
Атрибуты кнопки Tkinter
- Атрибуты — это свойства виджета кнопки
- Он содержит список всех функций виджета
- activebackground & activeforeground
- активный фон изменяет цвет фона кнопки при нажатии
- 30 30 activeforeground меняет цвет текста при нажатии кнопки
Код:
из tkinter import *
ws = Tk ()
ws.название ('PythonGuides')
ws.geometry ('300x200')
Кнопка (ws, text = "Smash Me", activebackground = '# 345', activeforeground = 'white', padx = 5, pady = 5) .pack (pady = 10)
ws.mainloop () Выход:
На этом выходе первое изображение показывает кнопку без щелчка, но второе изображение показывает изменение цвета фона и цвета текста при нажатии. Нормально станет как только кнопку отпустят
Атрибуты кнопки Tkinter
2. цвета:
- цветов играет важную роль в разработке программного обеспечения.
- Каждый цвет имеет какое-то значение, например красный для ошибки, зеленый для правильного и т. Д.
- bg используется для заливки цвета фона метки
- fg используется для изменения цвета текста.
- вы можете указать название цвета или шестнадцатеричный код
Пример :
Кнопка (ws, text = "Click", bg = "blue", fg = "# 000"). Pack () 3. шрифт:
- шрифтов делают текст читаемым.
- , чтобы узнать больше о шрифтах.
Пример:
Кнопка (ws, text = "font", font = ('arial bold', 18)). Pack () 4. облегчение:
- рельеф используется для украшения границы .
- Имеются различные параметры, которые можно использовать для выделения текста.
- Рамка кнопки определяет тип границы и ее толщину.
- Имеется 6 типов бордюров, каждый из которых имеет свою собственность:
- Плоский
- приподнятый
- Утопленный
- гребень
- сплошной
- сплошной
- по умолчанию квартира активна.
- borderwidth ключевое слово используется для определения толщины границы.
- рельеф Ключевое слово используется для определения типа границы.
9030
Синтаксис: borderwidth должно быть предоставлено любое целочисленное значение, рельеф должен предоставлять любое из этих значений (плоский, приподнятый, утопленный, гребень, сплошной, канавка).
Метка (ws, text = "любой текст", borderwidth = value, Relief = "typeofborder"). Pack ()Код:
из tkinter import * ws = Tk () ws.title ("Граница") ws.geometry ("300x400") Button (ws, text = "Flat border", borderwidth = 3, Relief = "flat", padx = 5, pady = 10) .pack (padx = 5, pady = 10) Кнопка (ws, text = "поднятая граница", borderwidth = 3, Relief = "поднятая", padx = 5, pady = 10) .pack (padx = 5, pady = 10) Кнопка (ws, text = "затонувшая граница", borderwidth = 3, рельеф = "затонувший", padx = 5, pady = 10) .pack (padx = 5, pady = 10) Button (ws, text = "ridge border", borderwidth = 3, Relief = "ridge", padx = 5, pady = 10) .pack (padx = 5, pady = 10) Кнопка (ws, text = "solid border", borderwidth = 3, Relief = "solid", padx = 5, pady = 10).pack (padx = 5, pady = 10) Кнопка (ws, text = "groove border", borderwidth = 3, Relief = "groove", padx = 5, pady = 10) .pack (padx = 5, pady = 10) ws.mainloop ()Выход:
В этом выводе отображаются все типы границ, каждая имеет ширину 3 пикселя. padx & pady определяет дополнительное пространство вокруг коробки.
Пример:
Кнопка (ws, text = "Relief demo", borderwidth = 3, Relief = 'solid border'). Pack ()5.Высота и ширина:
- Высота определяет вертикальный размер кнопки.
- Ширина определяет горизонтальный размер кнопки.
Пример:
Кнопка (ws, text = "Высота и ширина", height = 5, width = 10) .pack ()6. padx & pady
- padx добавляет пустое пространство по вертикали
- pady добавляет пустое пространство по горизонтали
- если они используются в пределах кнопки , тогда они добавляют дополнительное пространство внутри поля
- , если они используются в секции позиционирования (pack / сетка / место), затем добавьте пространство за пределами поля.
Пример: Внутри коробки
Кнопка (ws, text = "Smash Me", padx = 10, pady = 5) .pack ()7. Обосновать:
- По ширине используется для выравнивания.
- Работает аналогично якорю, но имеет только три варианта
- ЛЕВЫЙ, ЦЕНТРАЛЬНЫЙ, ПРАВЫЙ
Пример:
Кнопка (ws, text = "Smash Me", justify = CENTER) .pack ()Кнопка Python Tkinter, выделенная серым цветом
- Кнопка Python Tkinter Закрашено серым цветом означает, что кнопка находится в отключенном состоянии и на нее нельзя нажать.
- Этот метод используется, когда разработчик не хочет, чтобы пользователь продолжил работу, не выполнив требования.
- В следующий раз, если вы увидите вариант принятия условий и положений где-нибудь на веб-сайте или в программном обеспечении, попробуйте принять его. Вы заметите, что кнопка отключена и на нее нельзя нажимать.
- Состояние Метод используется для переключения между состоянием NORMAL или DISABLED .
- НОРМАЛЬНОЕ : Кнопка активна и готова к запуску функции
- ОТКЛЮЧЕНО : Кнопка неактивна и не может быть нажата.
Синтаксис:
Кнопка (ws, text = "any-text", state = DISABLED) .pack ()Код:
В этом коде мы создали демонстрацию кнопки, выделенной серым цветом. Есть кнопка в неактивном состоянии. Когда пользователь установит флажок, эта кнопка перейдет в нормальное состояние.
из tkinter import * def activate_submit (): если var.get () == 1: btn ['состояние'] = НОРМАЛЬНОЕ elif var.получить () == 0: btn ['state'] = ОТКЛЮЧЕНО еще: print ('что-то пошло не так!') ws = Tk () ws.title ("PythonGuides") ws.geometry ("400x300") ws ['bg'] = '# 5d8a82' var = IntVar () cb = Checkbutton ( WS, text = "Условия использования", onvalue = 1, offvalue = 0, переменная = var, font = ("время", 16), command = activate_submit, bg = '# 5d8a82' ) cb.pack (pady = 50) btn = Кнопка ( WS, text = "Зарегистрироваться", команда = Нет, состояние = ОТКЛЮЧЕНО, padx = 20, пады = 10, рельеф = ПОДНЯТО, font = ('выделено жирным шрифтом', 14) ) кстатипакет() ws.mainloop ()Выход:
В этих выходных данных вы можете видеть, что на первом изображении кнопка неактивна или неактивна, но как только пользователь принял условия, но она является нормальной и интерактивной.
Вам могут понравиться следующие уроки Python:
В этом руководстве мы изучили Python Tkinter Button :
- Команда кнопки Python Tkinter
- Стили кнопки Python Tkinter
- Положение кнопки Python Tkinter
- Размер кнопки Python Tkinter
- Цвет кнопки Python Tkinter
- Форма кнопки Python Tkinter
- Изображение кнопки Python Tkinter
- Кнопка аргументов Python Tkinter
Кнопка Tkinter
- Атрибуты кнопки Python Tkinter
- Кнопка Python Tkinter выделена серым цветом
Tkinter Tutorial — Using Tkinter Buttons
Всем привет! В сегодняшней статье о Tkinter мы рассмотрим виджет Tkinter Button.
Виджет кнопки Tkinter — очень простой и легкий в использовании виджет.
Давайте посмотрим, как мы можем создавать кнопки и добавлять функции в наше приложение с графическим интерфейсом пользователя, используя несколько наглядных примеров!
Виджет кнопки Tkinter
Этот виджет можно использовать для создания различных типов кнопок.
У нас могут быть кнопки, содержащие не только текст, но и изображения!
Мы также можем сделать вызов кнопки Tkinter определенной функцией, соответствующей функциональности кнопки, используя функцию обратного вызова .
Чтобы определить кнопку с определенным текстом и функцией обратного вызова, мы можем использовать следующее определение:
button = tk.Button (мастер, текст, команда)
Здесь текст — это текст на кнопке, а команда относится к функции обратного вызова, которая вызывается при нажатии кнопки.
Давайте теперь создадим простое приложение с кнопкой, при нажатии на которую отображается окно с предупреждением, которое сообщает нам, что на нее нажали!
Приведенный ниже фрагмент кода показывает это с комментариями, объясняющими каждую строку кода.
импортировать tkinter как tk
из окна сообщений импорта tkinter
# Создаем мастер-объект
master = tk.Tk ()
# Устанавливает размер окна как "300x300"
master.geometry ("300x300")
# Это функция обратного вызова кнопки
# Это должно быть видно кнопке, поэтому мы должны определить его перед виджетом кнопки!
def buttonCallback ():
messagebox.showinfo («Сообщение», «Вы нажали кнопку!»)
# Создание виджета Button
button = tk.Button (master, text = "Click", command = buttonCallback)
# И ярлык для него
label_1 = tk.Ярлык (мастер, текст = "Простая кнопка")
# Используйте диспетчер геометрии сетки, чтобы разместить виджеты в соответствующей позиции
label_1.grid (строка = 0, столбец = 0)
button.grid (строка = 1, столбец = 0)
# Приложение mainloop
tk.mainloop ()
Теперь, запустив эту программу, вы получите следующий результат.
Пример кнопки 1
Теперь, если вы хотите, чтобы изображение сопровождало вашу кнопку, чтобы сделать его немного более красивым, это возможно!
Просто добавьте еще один аргумент ключевого слова к вызову tk.Button () , который называется image ! Это ImageTk.PhotoImage , который необходимо создать с помощью файла изображения.
Чтобы использовать ImageTk , мы должны импортировать его из модуля PIL . Сначала мы создаем изображение PIL , изменяем его размер, чтобы оно было достаточно маленьким, а затем формируем наш PhotoImage .
из PIL импорт изображения, ImageTk
# Создать tk.PhotoImage
my_image = Image.open ("путь / к / image.png")
# Измените его размер, чтобы он соответствовал размерам кнопки
my_image = my_image.resize ((25, 25), Image.ANTIALIAS)
Теперь мы готовы сформировать объект фотоизображения.
my_image = Imagetk.PhotoImage (my_image)
Теперь, наконец, мы можем добавить его к нашей кнопке!
b = Кнопка (составное = LEFT, image = my_image, text = "Button")
Однако вы должны быть немного осторожны, поскольку использование значка переопределит любой текст, который есть на кнопке.
Чтобы избежать этого, используйте аргумент составного ключевого слова . Это значение может быть установлено на tk.CENTER , tk.LEFT , tk.RIGHT , tk.TOP или tk.НИЖНЯЯ . Это определит ориентацию текста по отношению к изображению.
Поскольку мы разместим текст поверх изображения, мы будем использовать tk.TOP
b = Кнопка (составное = LEFT, image = my_image, text = "Button", составное = tk.TOP)
Я покажу вам полный код ниже:
импортировать tkinter как tk
из окна сообщений импорта tkinter
из PIL импорт изображения, ImageTk
# Создаем мастер-объект
master = tk.Tk ()
# Устанавливает размер окна как "300x300"
владелец.геометрия ("300x300")
# Это функция обратного вызова кнопки
# Это должно быть видно кнопке, поэтому мы должны определить его перед виджетом кнопки!
def buttonCallback ():
messagebox.showinfo («Сообщение», «Вы нажали кнопку!»)
# Создать tk.PhotoImage
my_image = Image.open ("debian.png")
# Измените его размер, чтобы он соответствовал размерам кнопки
my_image = my_image.resize ((25, 25), Image.ANTIALIAS)
# Наконец, получаем объект PhotoImage
my_image = ImageTk.PhotoImage (my_image)
# Создание виджета Button
кнопка = тк.Кнопка (master, text = "Click", image = my_image, command = buttonCallback, complex = tk.TOP)
# И ярлык для него
label_1 = tk.Label (master, text = "Простая кнопка")
# Используйте диспетчер геометрии сетки, чтобы разместить виджеты в соответствующей позиции
label_1.grid (строка = 0, столбец = 0)
button.grid (строка = 1, столбец = 0)
# Приложение mainloop
tk.mainloop ()
Выход
Пример кнопки 2
Заключение
Надеюсь, вы также смогли создать свой собственный виджет кнопки Tkinter.В следующих уроках мы сосредоточимся на еще нескольких виджетах, так что следите за новостями!
Как разместить кнопки в Tkinter с местом (демонстрация и коды)
Когда приложение Python с графическим интерфейсом пользователя разрабатывается с помощью Tkinter, виджеты (включая кнопки) требуют программирования, чтобы базовая логика приложения могла реагировать на щелчки мыши и другие действия. Кроме того, чтобы они работали должным образом, виджеты должны располагаться интуитивно для пользователя.
Tkinter имеет три встроенных менеджера компоновки, которые используют геометрические методы для позиционирования кнопок во фрейме приложения: pack , grid, и place .
- Пакет Менеджер организует виджеты в горизонтальные и вертикальные блоки, которые ограничены левым, правым, верхним и нижним положениями, смещенными друг относительно друга.
- Сетка Менеджер размещает виджеты в двумерной сетке, используя относительные координаты строк и столбцов.
- place Менеджер размещает виджеты в двумерной сетке, используя абсолютные координаты x и y.
Как расположить кнопки с местом
place () имеет два варианта, которые вы можете использовать: x и y
- Переменная x выравнивает кнопки по горизонтали.
- Переменная y выравнивает кнопки по вертикали.
В этом примере place () используется для позиционирования кнопок на основе координат x, y в кадре:
Нарисуем три кнопки. Расположение каждой кнопки определяется координатами x и y и указывается здесь для кнопки один, два и три. Когда вы запускаете код, он создает диалоговое окно со всеми тремя кнопками в указанных местах.
импортный tkinter
мастер = tkinter.Тк ()
master.title ("метод места ()")
master.geometry ("450x350")
button1 = tkinter.Button (master, text = "button1")
button1.place (x = 25, y = 100)
button2 = tkinter.Button (master, text = "button2")
button2.place (x = 100, y = 25)
button3 = tkinter.Button (master, text = "button3")
button3.place (x = 175, y = 100)
master.mainloop ()
Узнайте больше о Tkinter и о том, как его установить здесь.
Если вы хотите использовать последнюю версию Tkinter, вам необходимо установить версию Python, поддерживающую Tcl / Tk 8.5 или выше. Это предоставит вам Ttk (расширение Tile, интегрированное в Tk), которое требуется для запуска текущего набора виджетов Tk.
Есть еще два способа установки кнопки в Tkinter — их можно найти здесь.
Другие пакеты Python для анализа данных, веб-разработки, машинного обучения, качества и безопасности кода
ActivePython включает более 400 самых популярных пакетов Python. Мы создали пакеты, которые сложно собрать, поэтому вам не придется тратить время на настройку… приступайте прямо сейчас! Узнайте больше здесь.
Связанные быстрые чтения:
Для чего используется Tkinter и как установить этот Python Framework?
Управление пакетами Python — быстрое чтение
Руководств по программированию на Python
Кнопки Tkinter
После того, как вы разобрались с основами работы с окном tkinter, вы можете захотеть добавить несколько кнопок. Кнопки используются для самых разных вещей, но, как правило, они хороши, чтобы спровоцировать некоторое взаимодействие между программой и пользователем.В конце концов, добавление кнопок — это двойная вещь. В этом видео мы просто показываем, как добавить кнопку. Добавление кнопки и ее функциональности — это здорово, но, в конце концов, мы действительно хотим, чтобы кнопка что-то делала. Мы доберемся до этого, но сначала давайте просто покажем кнопку.
Вот наш новый код:
из tkinter import *
Окно класса (Фрейм):
def __init __ (self, master = None):
Frame .__ init __ (сам, мастер)
self.master = master
себя.init_window ()
# Создание init_window
def init_window (сам):
# изменение заголовка нашего главного виджета
self.master.title ("GUI")
# разрешаем виджету занимать все пространство корневого окна
self.pack (fill = BOTH, expand = 1)
# создание экземпляра кнопки
quitButton = Кнопка (self, text = "Quit")
# размещение кнопки в моем окне
quitButton.place (x = 0, y = 0)
корень = Tk ()
# размер окна
root.geometry ("400x300")
app = Окно (корень)
корень.mainloop ()
Итак, здесь мы видим несколько новых концепций. Первый — self.init_window (). Почему мы это сделали? Что ж, в мире оконного искусства то, что мы обычно называем «окном», на самом деле правильно называется рамой. Таким образом, внешний край, который люди обычно называют окном, на самом деле является рамой. В первом уроке мы фактически просто создали рамку для окон. Я знаю, я знаю … на тебя надвигаются потрясающие вещи.
Итак, когда у вас есть фрейм, вам нужно указать некоторые правила для окна внутри него.здесь мы инициализируем фактическое окно, которое мы можем начать изменять. Следующая важная вещь, которую мы видим, — это функция init_window () в нашем классе окна. Здесь мы даем окну заголовок, который добавляет заголовок графического интерфейса. Затем мы упаковываем, что позволяет нашему виджету занимать все пространство нашего корневого окна или фрейма.
Затем мы создаем экземпляр кнопки с текстом, который гласит «выйти». Хотя tkinter очень прост и прост, я иногда опасаюсь, что его простота очень сбивает программистов.По крайней мере, мне было интересно, как на самом деле на кнопке написано «выйти». Неужто потребуется много работы? Как насчет того, чтобы кнопка двигалась вверх и вниз, как кнопка? Все это просто сделано для нас. Поэтому, когда вы говорите text = «quit», это действительно все, что вам нужно сделать, а tkinter обрабатывает все остальное. Наконец, когда мы закончили создание этого экземпляра кнопки, мы помещаем его в окно. Здесь мы помещаем его в координаты 0,0. Это также может сбивать с толку, потому что 0,0 может заставить людей ожидать, что кнопка выхода находится в левом нижнем углу.Вместо этого он появляется в верхнем левом углу. Когда дело доходит до компьютерного дизайна, например, css или здесь, 0,0 означает верхний левый угол. Добавление к x сдвигается вправо, как и ожидалось. Однако добавление к переменной y сдвигает вниз, что противоречит тому, чему вас учат на уроках построения графиков в школе.
После того, как все это сделано, вы должны увидеть окно, которое выглядит так:
Следующий учебник: обработка событий Tkinter
Как разместить кнопки в Tkinter с помощью сетки (демонстрация и коды)
Когда приложение Python с графическим интерфейсом пользователя разрабатывается с помощью Tkinter, виджеты (включая кнопки) требуют программирования, чтобы базовая логика приложения могла реагировать на щелчки мыши и другие действия.Кроме того, чтобы они работали должным образом, виджеты должны располагаться интуитивно для пользователя.
Tkinter имеет три встроенных менеджера компоновки, которые используют геометрические методы для позиционирования кнопок во фрейме приложения: pack , grid, и place .
- Пакет Менеджер организует виджеты в горизонтальные и вертикальные блоки, которые ограничены левым, правым, верхним и нижним положениями, смещенными друг относительно друга.
- Сетка Менеджер размещает виджеты в двумерной сетке, используя относительные координаты строк и столбцов.
- place Менеджер размещает виджеты в двумерной сетке, используя абсолютные координаты x и y.
Как разместить кнопку в Tkinter с сеткой
В этом примере grid () используется для позиционирования кнопок на основе координат строки и столбца в сетке в кадре:
Этот код будет рисовать четыре кнопки, а расположение каждой кнопки указывается слева , верхняя, правая и нижняя части фрейма и указываются здесь.Когда вы запускаете код, он создает диалоговое окно со всеми четырьмя кнопками в указанных местах.
импортный tkinter
master = tkinter.Tk ()
master.title ("метод сетки ()")
master.geometry ("350x275")
button1 = tkinter.Button (master, text = "button1")
button1.grid (строка = 1, столбец = 0)
button2 = tkinter.Button (master, text = "button2")
button2.grid (строка = 2, столбец = 2)
button3 = tkinter.Button (master, text = "button3")
button3.grid (строка = 3, столбец = 3)
button4 = tkinter.Button (master, text = "button4")
button4.сетка (строка = 4, столбец = 4)
button5 = tkinter.Button (master, text = "button5")
button5.grid (строка = 5, столбец = 5)
master.mainloop () Узнайте больше о Tkinter и о том, как его установить здесь.
Если вы хотите использовать последнюю версию Tkinter, вам необходимо установить версию Python, которая поддерживает Tcl / Tk 8.5 или выше. Это предоставит вам Ttk (расширение Tile, интегрированное в Tk), которое требуется для запуска текущего набора виджетов Tk.
Есть еще два способа установки кнопки в Tkinter — их можно найти здесь.
Другие пакеты Python для анализа данных, веб-разработки, машинного обучения, качества и безопасности кода
ActivePython включает более 400 самых популярных пакетов Python. Мы создали пакеты, которые сложно собрать, поэтому вам не придется тратить время на настройку… приступайте прямо сейчас! Узнайте больше здесь.

 pack()
root.mainloop()
pack()
root.mainloop()
 Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
 title("Clicks {}".format(clicks))
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Click Me", background="#555", foreground="#ccc",
padx="20", pady="8", font="16", command=click_button)
btn.pack()
root.mainloop()
title("Clicks {}".format(clicks))
root = Tk()
root.title("GUI на Python")
root.geometry("300x250")
btn = Button(text="Click Me", background="#555", foreground="#ccc",
padx="20", pady="8", font="16", command=click_button)
btn.pack()
root.mainloop()
 config(text=str(counter))
config(text=str(counter))
 config(text=str(counter))
buttonExample = tk.Button(app, text="Increase", width=30,
command=partial(change_label_number, 2))
config(text=str(counter))
buttonExample = tk.Button(app, text="Increase", width=30,
command=partial(change_label_number, 2))
 txt')]).show()
if fn == '':
return
textbox.delete('1.0', 'end')
textbox.insert('1.0', open(fn, 'rt').read())
def SaveFile(ev):
fn = tkFileDialog.SaveAs(root, filetypes = [('*.txt files', '.txt')]).show()
if fn == '':
return
if not fn.endswith(".txt"):
fn+=".txt"
open(fn, 'wt').write(textbox.get('1.0', 'end'))
root = Tk()
panelFrame = Frame(root, height = 60, bg = 'gray')
textFrame = Frame(root, height = 340, width = 600)
panelFrame.pack(side = 'top', fill = 'x')
textFrame.pack(side = 'bottom', fill = 'both', expand = 1)
textbox = Text(textFrame, font='Arial 14', wrap='word')
scrollbar = Scrollbar(textFrame)
scrollbar['command'] = textbox.yview
textbox['yscrollcommand'] = scrollbar.set
textbox.pack(side = 'left', fill = 'both', expand = 1)
scrollbar.pack(side = 'right', fill = 'y')
loadBtn = Button(panelFrame, text = 'Load')
saveBtn = Button(panelFrame, text = 'Save')
quitBtn = Button(panelFrame, text = 'Quit')
loadBtn.bind("<Button-1>", LoadFile)
saveBtn.
txt')]).show()
if fn == '':
return
textbox.delete('1.0', 'end')
textbox.insert('1.0', open(fn, 'rt').read())
def SaveFile(ev):
fn = tkFileDialog.SaveAs(root, filetypes = [('*.txt files', '.txt')]).show()
if fn == '':
return
if not fn.endswith(".txt"):
fn+=".txt"
open(fn, 'wt').write(textbox.get('1.0', 'end'))
root = Tk()
panelFrame = Frame(root, height = 60, bg = 'gray')
textFrame = Frame(root, height = 340, width = 600)
panelFrame.pack(side = 'top', fill = 'x')
textFrame.pack(side = 'bottom', fill = 'both', expand = 1)
textbox = Text(textFrame, font='Arial 14', wrap='word')
scrollbar = Scrollbar(textFrame)
scrollbar['command'] = textbox.yview
textbox['yscrollcommand'] = scrollbar.set
textbox.pack(side = 'left', fill = 'both', expand = 1)
scrollbar.pack(side = 'right', fill = 'y')
loadBtn = Button(panelFrame, text = 'Load')
saveBtn = Button(panelFrame, text = 'Save')
quitBtn = Button(panelFrame, text = 'Quit')
loadBtn.bind("<Button-1>", LoadFile)
saveBtn. bind("<Button-1>", SaveFile)
quitBtn.bind("<Button-1>", Quit)
loadBtn.place(x = 10, y = 10, width = 40, height = 40)
saveBtn.place(x = 60, y = 10, width = 40, height = 40)
quitBtn.place(x = 110, y = 10, width = 40, height = 40)
root.mainloop()
bind("<Button-1>", SaveFile)
quitBtn.bind("<Button-1>", Quit)
loadBtn.place(x = 10, y = 10, width = 40, height = 40)
saveBtn.place(x = 60, y = 10, width = 40, height = 40)
quitBtn.place(x = 110, y = 10, width = 40, height = 40)
root.mainloop() LEFT
LEFT Tk):
Tk): За это отвечают следующие строки:
За это отвечают следующие строки: Это делается для воссоздания тех же инструкций, которые были до рефакторинга.
Это делается для воссоздания тех же инструкций, которые были до рефакторинга.

 Причина в том, что изображения удаляются при сборке мусора. Это и происходит, если объявить их в качестве локальных переменных.
Причина в том, что изображения удаляются при сборке мусора. Это и происходит, если объявить их в качестве локальных переменных.
 Хорошей практикой является определение отдельного метода,
Хорошей практикой является определение отдельного метода,  Это делает,
Это делает, 
 pack (сторона = tk.LEFT)
слоган = tk.Button (рамка,
text = "Привет",
command = write_slogan)
slogan.pack (side = tk.LEFT)
root.mainloop ()
pack (сторона = tk.LEFT)
слоган = tk.Button (рамка,
text = "Привет",
command = write_slogan)
slogan.pack (side = tk.LEFT)
root.mainloop ()
 к. RAISED
к. RAISED